How to use HttpRepl to navigate API endpoints
With HttpRepl you can perform HTTP operations as they were local folders, using the CLI. Let’s see how to configure it and run GET and POST operations.
Table of Contents
Just a second!
If you are here, it means that you are a software developer. So, you know that storage, networking, and domain management have a cost .
If you want to support this blog, please ensure that you have disabled the adblocker for this site. I configured Google AdSense to show as few ADS as possible - I don't want to bother you with lots of ads, but I still need to add some to pay for the resources for my site.
Thank you for your understanding.
- Davide
Ever wondered if it’s possible to interact with some APIs using the CLI instead of writing a client or using tools like Postman or Insomnia? One of the most used tools is cURL, that you can use to call an endpoint via HTTP and print the result on the console. One of its limits is that you must know exactly the URL to call: you can’t discover the endpoints exposed by the target API.
A less-known tool is HttpRepl: this is a command-line tool built by the ASP.NET team which lets you navigate RESTful HTTP services as if you were navigating folders with the command-line, using cd, dir, and ls.
Prerequisites
To try this tool you need two things: the tool itself and an API to call.
For the API, I’m going to use the project I’ve created for the article where I explain how to add Swagger to your API. It will give us the opportunity to talk about a few details about HttpRepl that you must consider when you use it.
Talking about the tool itself, to install it you must run dotnet tool install -g Microsoft.dotnet-httprepl on a console; remember that you must have .NET Core 2.1 (or later) installed on your machine.
Available HTTP operations
Just like most of the CLI tools, HttpRepl exposes a --help flag as well. If you run it you can get more info about the usage of the tool.
For instance, one of the things to notice is that with HttpRepl you can interact with HTTP APIs using several HTTP verbs: GET, POST, PUT, DELETE, PATCH, HEAD, and OPTIONS.
You can also set HTTP headers, and perform operations using a body that can come from the console, from a temporary file or from a physical file on your machine.
Run it
If you haven’t downloaded it yet, this is the link to the Marvel Movies project which I used to explain how to integrate Swagger.
Now, run it: you’ll see it running on https://localhost:44376/swagger/index.html.
Finally, you can open a console and run your first command: httprepl https://localhost:44376/.
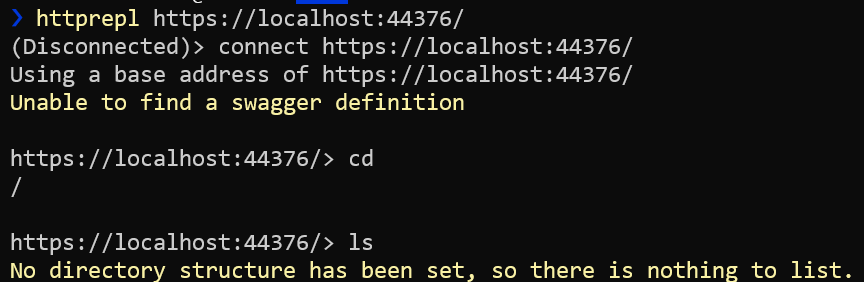
But hey, it doesn’t work! 😕
(Disconnected)> connect https://localhost:44376/
Using a base address of https://localhost:44376/
Unable to find a swagger definition
https://localhost:44376/>
The error says that HttpRepl couldn’t find a valid Swagger definition, meaning that it can’t find the OpenAPI file generated by Swagger. That’s because of the location of that JSON file.
Using a swagger.json file
By default HttpRepl uses some predefined relative paths to discover the Swagger files:
- swagger.json
- swagger/v1/swagger.json
- /swagger.json
- /swagger/v1/swagger.json
If you remember from the article about Swagger, we’ve defined a different path for the creation of that json file, using these instructions:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1-foo", new OpenApiInfo { Title = "My API", Version = "v1-beta" });
});
The first parameter of the SwaggerDoc method, v1-foo, is used to define the path for the OpenAPI JSON file: in this case is https://localhost:44376/swagger/v1-foo/swagger.json
This URL doesn’t match with any of the paths searched by HttpRepl, thus the Unable to find a swagger definition message. By the way, notice that you’re still connected to the endpoint, even though you can’t perform any operations, because without knowing the structure provided by the OpenAPI file, HttpRepl can’t evaluate the different routes.

We can solve the issue in two simple ways:
- Change the v1-foo parameter to v1 in our API project
- Run a more complex command with a
--swaggerflag to specify the URL of swagger.json :httprepl https://localhost:44376/ --swagger https://localhost:44376/swagger/v1-foo/swagger.json
Choose a way, close the command line (or Ctrl+c to stop HttpRepl), and run the command again.
Now we’re ready to use it!
Setting up the default editor
There’s a step I ignored thinking that it wasn’t useful. It turned out that this step solved many issues I had while trying HttpRepl, especially for POST and UPDATE commands: I haven’t set the default text editor!
This is a crucial step because, when performing some operations that require a body, HttpRepl opens a text editor with a temporary file that you must edit to perform the request.
Once you figure out which is the path for favorite editor, run this command:
pref set editor.command.default "<path to your editor>"
Since I use Visual Studio Code, I ran this command:
pref set editor.command.default "C:\Users\my-user\AppData\Local\Programs\Microsoft VS Code\Code.exe"
Now every time I need to write a body for a request, HttpRepl opens an instance of VS Code and, when I save the file, it performs the request with the right content.
Using the basic commands
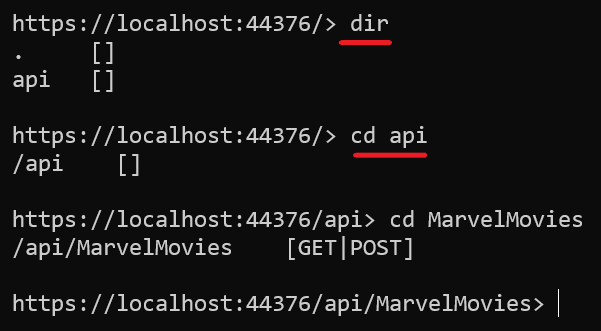
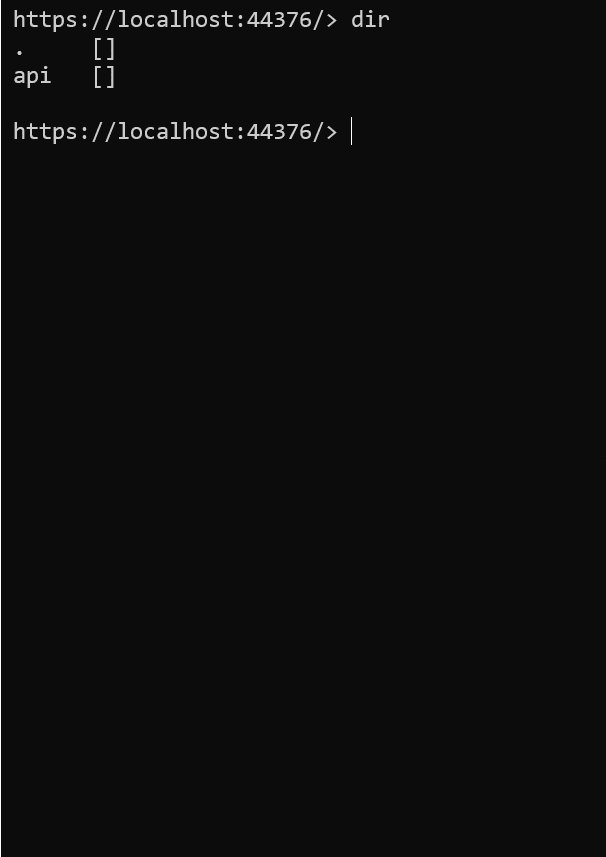
There are only 2 available commands: cd and ls (or dir, it’s the same).
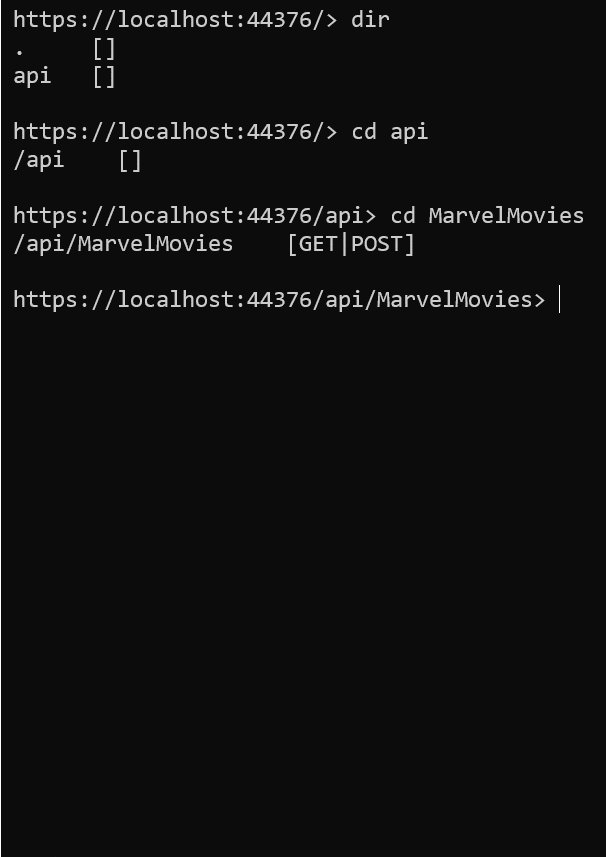
With cd you change the current directory (and with cd .. you navigate to the parent node), while with ls or dir you can see the available routes and the operations you can perform on these endpoints.

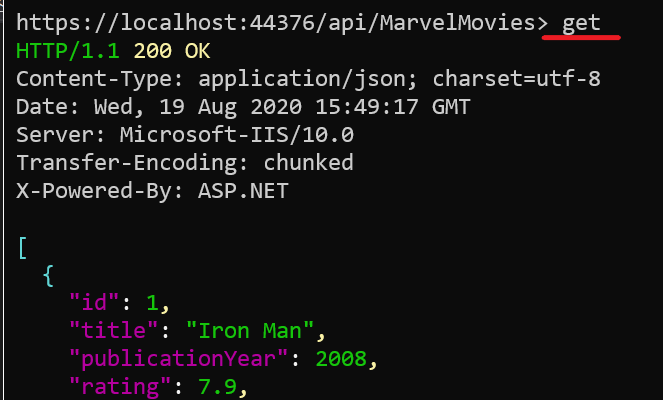
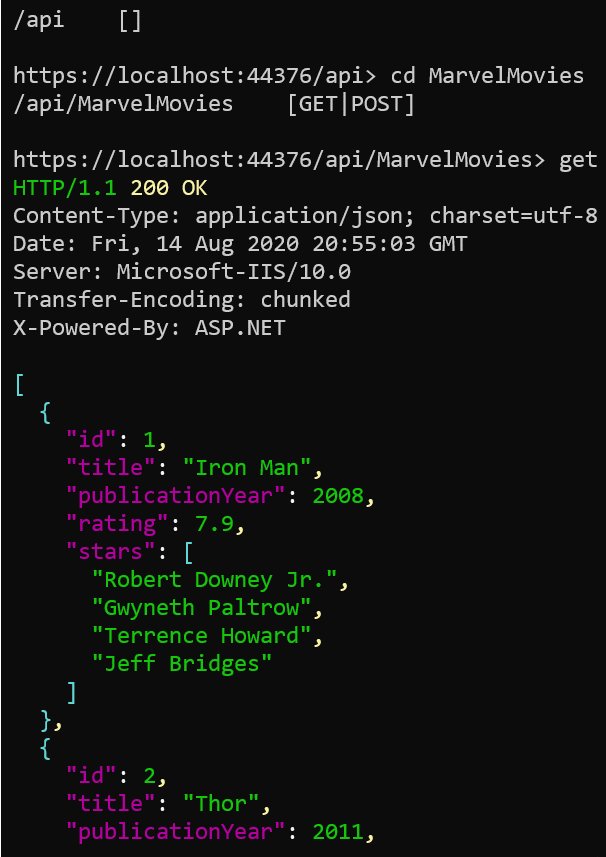
Finally, when you’ve reached the target folder, you can type the HTTP verb you need (and the parameters, if any) and call the endpoint.

You’ll also get info about the status code, the content type and other metadata.

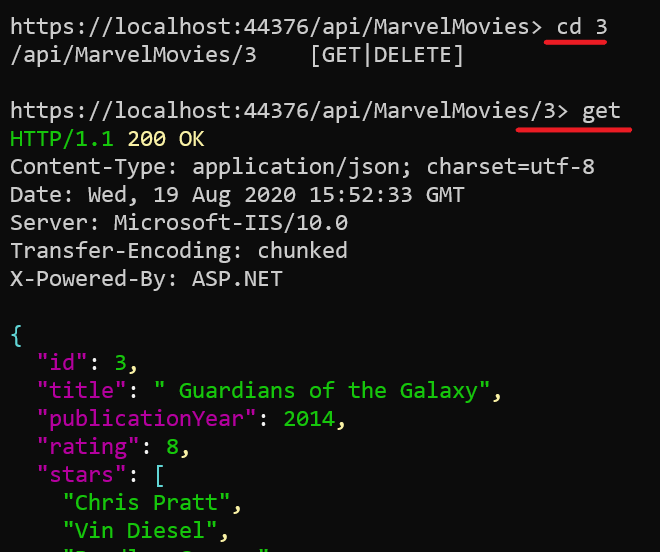
A nice thing of this tool is that even routes with route parameters (for instance, /MarvelMovies/1) can be navigated as if they were real folders:

Performing POST operations
What about POST requests? They’re not as easy as GET requests, because they also require a body attached to the request.
I still haven’t found a complete resource that explains how to perform them, so I spent lots of hours trying to understand how they work. Here’s what I discovered.
First of all, you must have set a default text editor. As I explained before, all the operations that need a body require a text editor.
Once you navigated to the right path, run a simple post command. HttpRepl will open your default editor (in my case VS Code) with a new temporary file with the structure that represents the empty object for your DTO.
{
"id": 0,
"title": "",
"publicationYear": 0,
"rating": 1.1,
"stars": [""]
}
Now you can edit it as you prefer, save it and close the editor.
I struggled for many hours before completing a POST request because there were some steps that I was missing: as you know, I haven’t set my default editor (I have already said that, haven’t I?). And, more tricky to solve, I haven’t closed my editor both before and after running the command.
There’s an issue with HttpRepl that occurs when the text editor is already in use: this bug causes the tool to perform the operation before editing the JSON file, so sending an “empty” requests. I’ve opened an Issue on GitHub, so… let’s hope they solve it!
In the meantime, they proposed a workaround: run pref set editor.command.default.arguments "-w" to tell HttpRepl to wait until the editor is closed to run the commands.
Adding HttpRepl to Visual Studio 2019
Wouldn’t it be nice to have HttpRepl easily selectable as a running context in Visual Studio when hitting F5 for debugging?
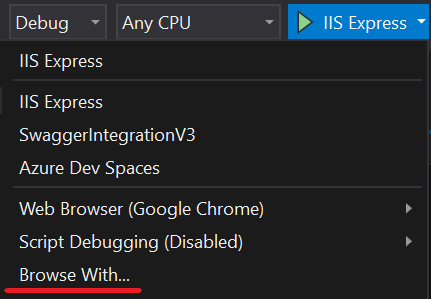
It’s quite simple: in the Debug target menu, select Browse With

and add a profile with the following path:
C:\Users\your-user.dotnet\tools\httprepl.exe
and then set it as default.
Now if you click F5, you’ll have your HttpRepl instance ready to go!
Notice that, since in this example the json file is in an “unexpected” path, it will show the same error we’ve seen before. If you know how to fix it, just drop me a comment here or on Twitter 😉
Wrapping up
For sure this is a nice tool. Of course, there are some pros and cons.
Pro:
- it’s easy to use
- it can help automatize tasks, since it’s running on the command line
- it’s perfect if you have to perform some kind of reverse engineering when there’s no Swagger UI
- you’ll feel super cool if you use it in front of your colleagues 😁
Cons:
- there isn’t enough documentation on the internet
- it doesn’t show endpoint documentation (since it doesn’t reference the XML file which contains the comments related to the endpoints)
- it’s easy to use for GET requests but it can be a bit cumbersome for POST and PUT requests if you don’t set up the environment as I showed before
I doubt anyone will use this tool daily; after all, if the OpenAPI file can be inspected through the Swagger UI, why not using it? On the other side, this is a nice tool that can come in handy if the targeted API doesn’t expose a UI or if you are exploring the APIs from a system without a browser.
If you want to know more about HttpRepl, you can have a look at this article on the Microsoft blog or you can refer to the official documentation.
If you’re more interested in the code, you can see the GitHub repository for HttpRepl.
Happy coding!