How to run Google Chrome without CORS
Just a second! 🫷
If you are here, it means that you are a software developer. So, you know that storage, networking, and domain management have a cost .
If you want to support this blog, please ensure that you have disabled the adblocker for this site. I configured Google AdSense to show as few ADS as possible - I don't want to bother you with lots of ads, but I still need to add some to pay for the resources for my site.
Thank you for your understanding.
- Davide
A few days ago I came across a problem: while developing a page I was integrating some external APIs. Those APIs were misconfigured, so running the application on localhost brought me a CORS error.
CORS: a reminder
Just a reminder of what CORS is (taken from MDN web docs):
Cross-Origin Resource Sharing (CORS) is a mechanism that uses additional HTTP headers to tell browsers to give a web application running at one origin, access to selected resources from a different origin. A web application executes a cross-origin HTTP request when it requests a resource that has a different origin (domain, protocol, or port) from its own.
In short: let’s say that my site is running on my-site.com, and I need access to a resource from another domain (eg: ext-site.com). If the creators of ext-site.com want to allow my-site to use their resources on the browser, they must add an HTTP header that tells the browser that my-site is “authorized” to use their resources.
Running Google Chrome without CORS
Of course, I couldn’t update the configurations on API’s server, so I was stuck.
Then, after some research, I came across an article by Aleksandr Filatov where the author suggests a way to open Google Chrome without CORS.
You can create a shortcut, as explained in his article. Otherwise, if running Windows 10, you can open a console and run
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=~/chromeTemp
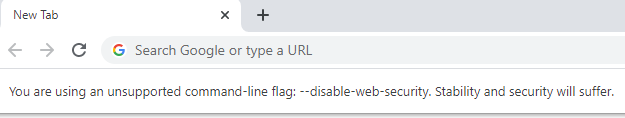
This command opens a new Google Chrome window and allows you to continue with your development.

As you can see, there is a warning stating that the flag --disable-web-security can bring security issues. You can just ignore it for local development.
Also, as you can see from the screenshot above, the bookmark bar is empty (because there is no associated user).
If you don’t want to work on terminal each time, you can put the script directly into a .bat file, and run it as if it was a simple program.
This article first appeared on Code4IT
Happy coding!
🐧